簡単にできそうで、いざ描こうとすると、どうやって描けばいいんだっけ?となりがちなものの中になみなみの「波線」があります。
波線ツールがあればどんなにいいことか!これ、皆さん一度は思ったことあるのでは?
フッターデザインに使ったり、省略記号のなみなみとして使ったり、文字の下に装飾として使ったり…ちょくちょく使用する場面のある「波線」。
線画はイラストレーターで作成するイメージが強いですが、フォトショップでも簡単につくれます!
今回はフォトショとイラレでの「波線」の簡単な描き方をご紹介します。どちらも使用するバージョンはCCです。
Photoshopで波線を作る
Illustratorで作るイメージがありますが、Photoshopでも同じくらい簡単に作ることができます。
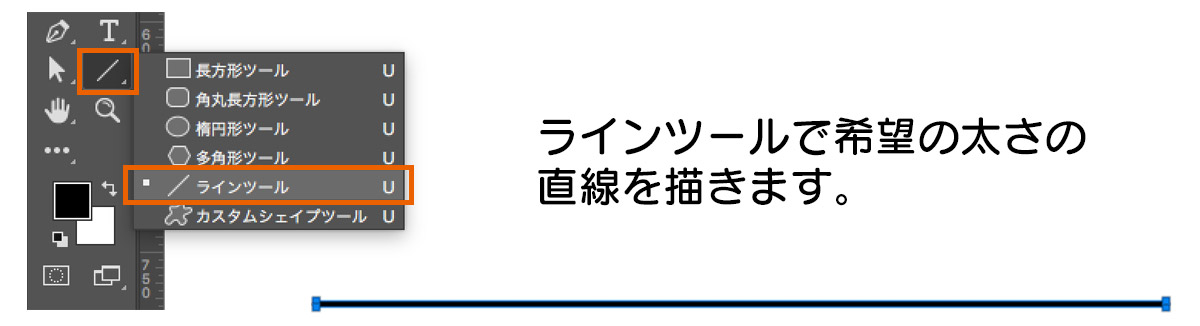
まず1本線を描く
今回はラインツールを使います。長方形ツールを使ってもOKです。

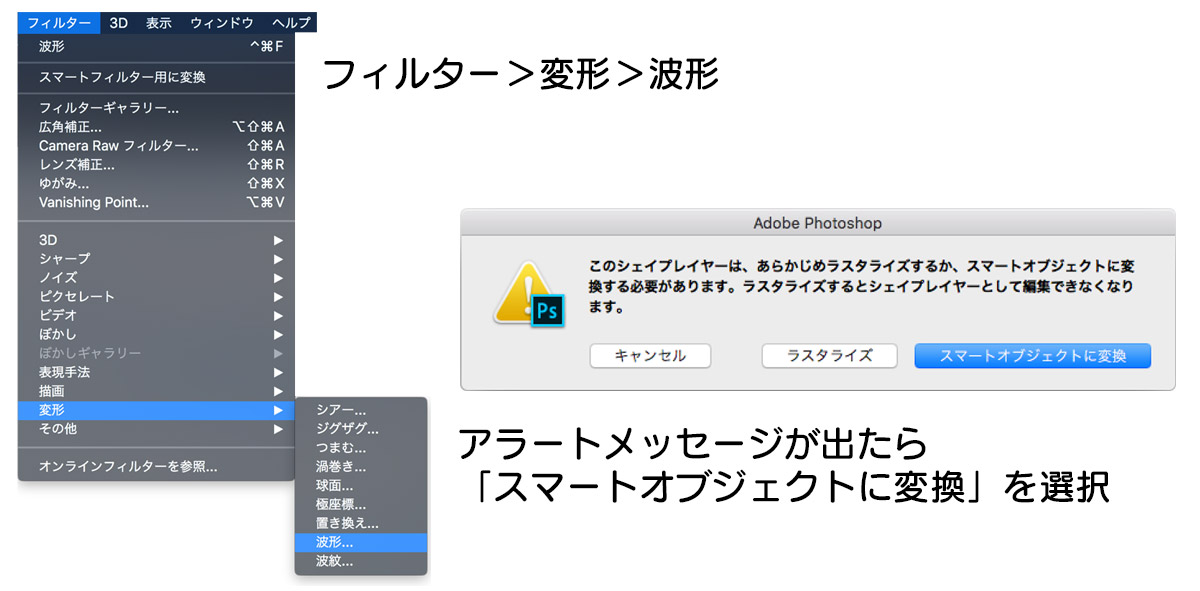
フィルター>変形>波形でなみなみにする
先程の直線を選択した状態で、フィルター>変形>波形を選択します。
すると、ラスタライズするか、スマートオブジェクトにするか、キャンセルするか、のアラートがポップアップしますので、ここではあとからも調整ができるよう「スマートオブジェクト」を選択します。

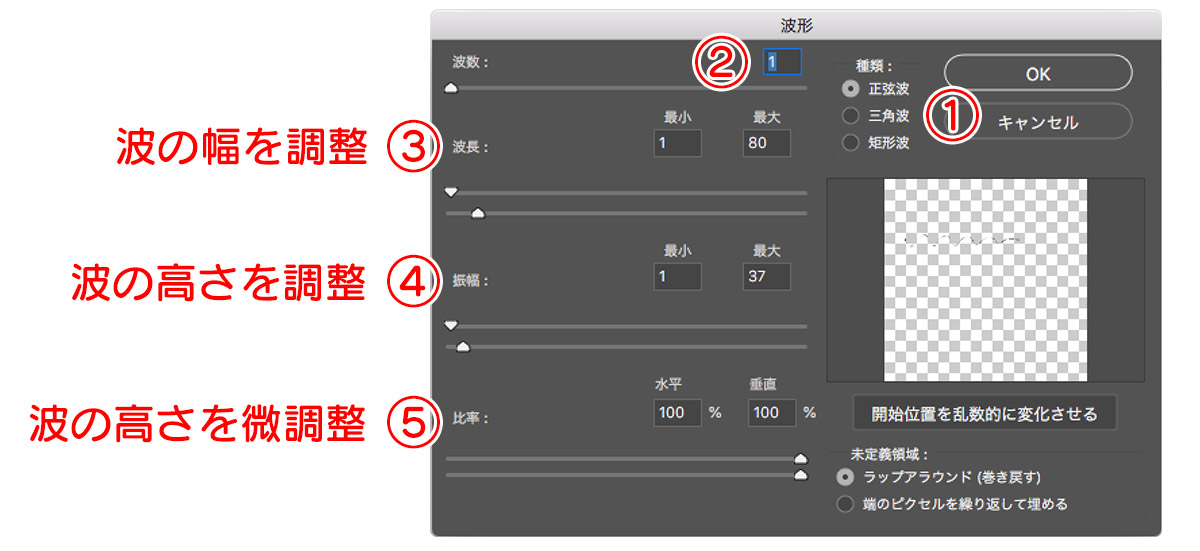
選択すると、次のような設定画面が出てきます。
プレビューも設定画面内に出てくるのですがとても小さいです。プレビューが反映されるのはこの場所だけで、実際に描いた先ほどの線はOKボタンを押すまでは変形しません。
見づらいですが大体の形はここをみながら調整します。
設定項目を一つずつ見ていきましょう
①正弦波にチェック
波線にする場合はまず正弦波のラジオボタンにチェックを入れます。
(ちなみに三角波にチェックをいれると角のとんがったジグザグ線が作れます)
②波数は1を選択
2以上は乱れた波線になってしまうので、整った波線を描く場合は「1」にしましょう
③波長
最小「1」最大「80」にしてみました
波長は波の「幅」を調整する項目です。
④振幅
最小「1」最大「40」にしてみました
振幅は波の「高さ」の調整です。
波長:振幅を、大体2:1の比率にすると一般的な波形になると思います。
⑤比率
通常はここはいじらなくてもOKです。
デフォルトでは水平も垂直も100%になっているはずです。
ここまで設定して、やはりもう少し波の山を低く穏やかにしたい、という時は「垂直」の数値を小さくして微調整することが可能です。

これで設定はおしまいです。OKを押して、実際の波線を見てみましょう。
波のデザインが気にいるまで先程の設定画面で調整します。

Illustratorで波線を作る
1本線を描く
直線を引くところからスタートするのはIllustratorでも一緒です。
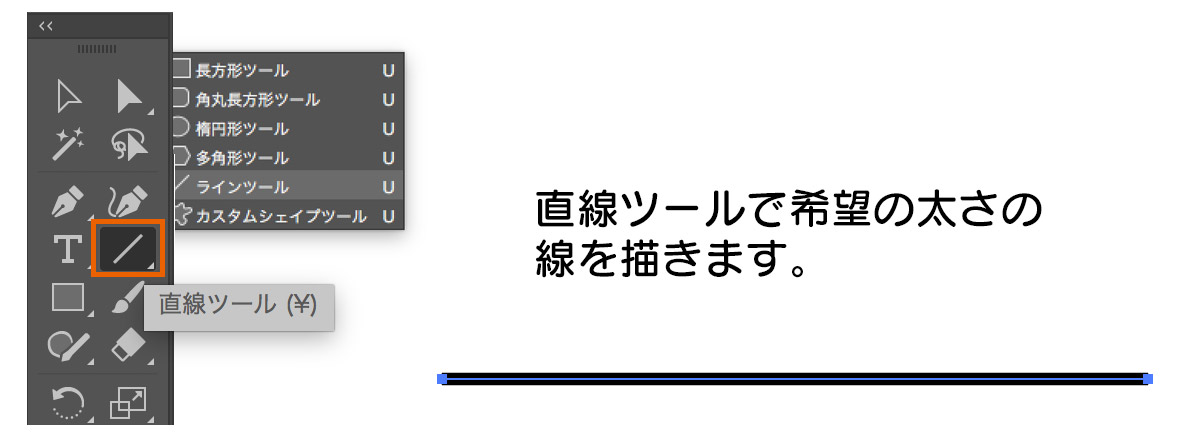
直線ツールで線を引きます

効果>パスの変形>ジグザグ でなみなみにする
さきほどの直線を選択した状態で、効果>パスの変形>ジグザグを選択します。
設定画面が出てきますので、まずはプレビューにチェックを入れましょう。
Photoshopと違い、実際の線にプレビューが反映されるので、それを確認しながら設定値をいじっていきましょう。
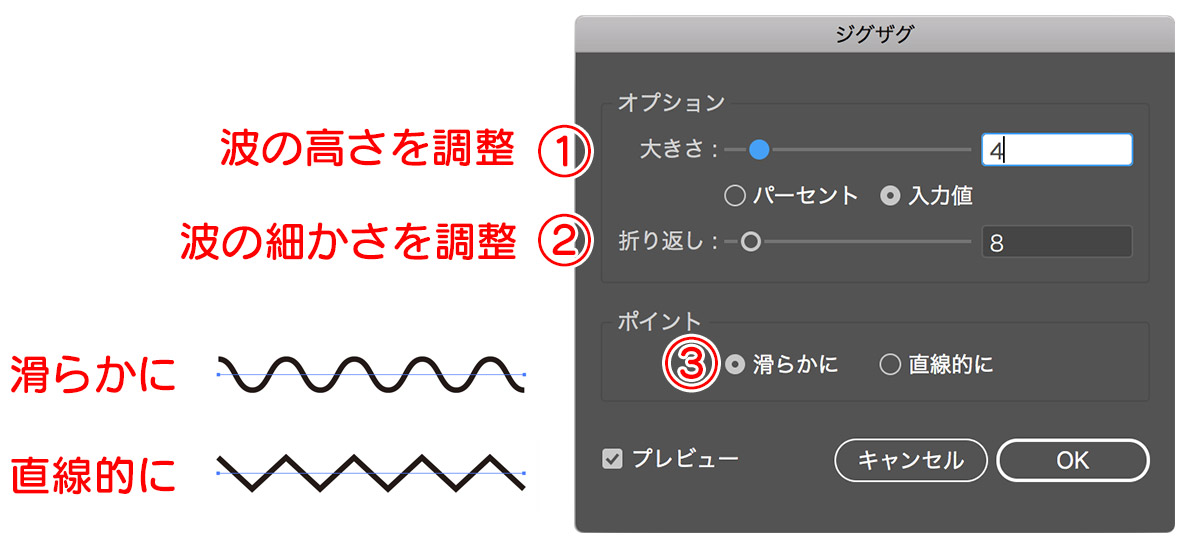
①オプション:大きさ
波の「高さ」の調整です。数値が大きくなるほど高低差のある波になります。
②オプション:折返し
波の「細かさ」です。線の中にいくつの山を作るのかを指定します。数値が大きいほど細かな波になります。
③ポイント
「滑らかに」を選択すると波線になります。「直線的に」を選択するとギザギザになります。

Illustratorの設定方法のほうが直感的でわかりやすいですね!

慣れてしまえば、あっという間に、それこそ1分もかからずに自分好みの波線を描くことができます。
波線だけでなく、ギザギザしたジグザク線も設定を変えるだけで制作できます。
個人的にはIllustratorで作るほうが簡単&キレイなので、Illustratorで作成し、それをPhotoshopに持って行くことが多いです。
あとからの微調整もIllustratorで作っておいたほうがやりやすいですね。
ですが、Photoshopだけでも作成出来るこの方法は覚えておいて損はないと思います!
Excelでの波線の描き方もご紹介しています。エクセルだけでも波線を描くことは可能なので、棒グラフの省略線などに使えますね!

株式会社プレスマンでは、実務に強いメンバーがお客様のプロジェクトの一員となり、Web開発やデザイン制作などの多岐にわたって現場の課題解決をお手伝いします。
「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。