YouTube動画の埋め込み機能は、ウェブサイトの好きなところへ動画コンテンツを簡単に追加できる、とても便利なツールです。
ただ、デフォルトではYouTube内の関連動画が表示されるため、ユーザーの離脱につながったり、場合によってはブランドイメージが損なわれたりする可能性があります。
先日も、お客様から次のようなご相談をいただきました。
 他チャンネルの関連動画が表示された状態
他チャンネルの関連動画が表示された状態YouTubeの関連動画は、基本的に同じチャンネル内から表示されることが多く、動画数が多いチャンネルではあまり問題になりません。ただし動画数が少ないチャンネルでは、ユーザーや環境によって他チャンネルの関連動画が多く表示されるケースがあります。
そこで今回の記事では、YouTube動画を埋め込む際に関連動画を非表示にする方法や、メリット・デメリットについて、詳しく解説していきます。
YouTube動画埋め込みコードの基本構造
2024年7月現在、標準的なYouTube動画埋め込みコードは以下のような構造になっています。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/★動画ID★?si=★★★"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
このデフォルトの埋め込みコードでは、動画の再生を一時停止したり、動画が最後まで再生終了した場合に関連動画が表示されます。
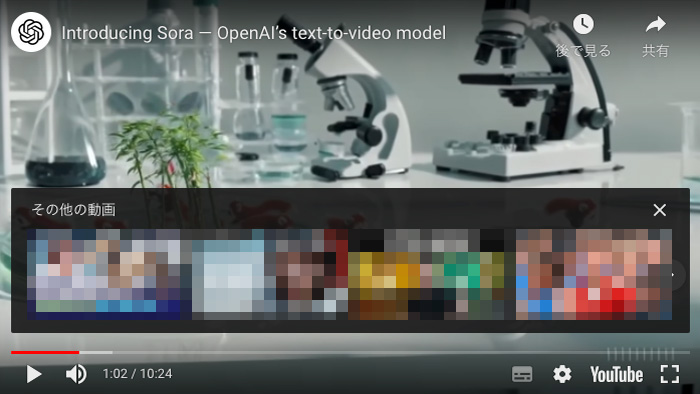
YouTube埋め込み動画の例:
 再生停止時に関連動画が表示された状態
再生停止時に関連動画が表示された状態 再生終了後に関連動画が表示された状態
再生終了後に関連動画が表示された状態YouTube動画埋め込みで関連動画を非表示にする方法
2024年7月現在、YouTube動画の埋め込みで関連動画を非表示にする手順は、下記の通りです。
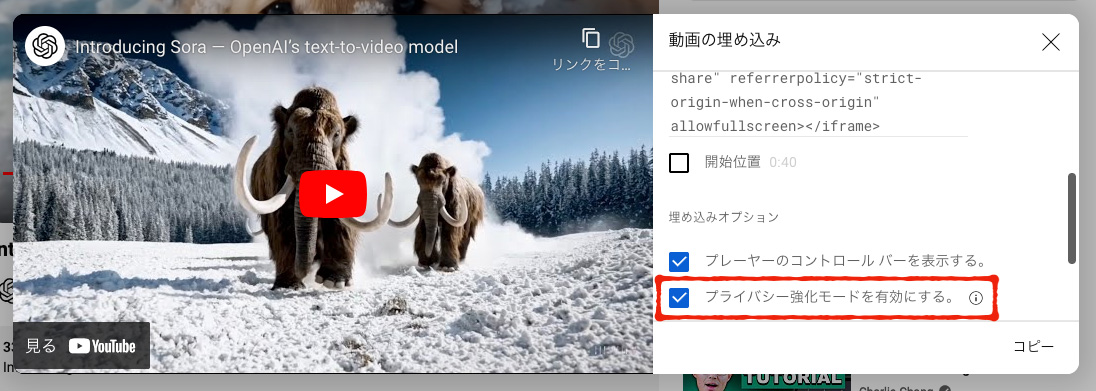
1. プライバシー強化モードを有効にする
YouTube動画の埋め込みコードを取得する際、モーダルウィンドウの下部にある「埋め込みオプション」の「プライバシー強化モードを有効にする」にチェックを入れます。

2. パラメータ「rel=0」を追加する
次に、YouTube動画のURLの最後に「rel=0」パラメータを追加します。
現在のデフォルトの埋め込みコードには「si」パラメータが付与されていますので、動画URLの末尾に「&rel=0」を追加する形です。
<iframe width="1120" height="630"
src="https://www.youtube-nocookie.com/embed/★動画ID★?si=★★★&rel=0"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>上記2つの手順を行うことで、関連動画を非表示にすることができます。
プライバシー強化モードと「rel=0」を適用した埋め込み動画の例:
 再生停止時、関連動画は何も表示されません
再生停止時、関連動画は何も表示されません 再生終了後も、関連動画ではなくサムネイルが表示されます
再生終了後も、関連動画ではなくサムネイルが表示されます関連動画を非表示にするメリット

1. ブランドの統一感
ブランドイメージが統一されている自社ECサイトやオウンドメディアなどにおいて、競合他社の商品やトンマナが異なるYouTube関連動画を非表示にすることにより、サイト内の統一感を保つことができます。
2. ユーザーのサイト離脱防止
せっかくサイトに来訪したユーザーが、自身にパーソナライズされた人気動画などが表示されることにより、サイトから離脱してしまうのを防ぐことができます。
3. 不適切なコンテンツの表示防止
YouTube側の関連動画のアルゴリズムは完璧ではなく、時として不適切な内容が表示される可能性があります。
関連動画を非表示にすることで、サイトやブランドにふさわしくないコンテンツが表示されるのを防ぐことができます。
関連動画を非表示にするデメリット

1. 一部の機能が制限される
「プライバシー強化モード」では、動画URLが「www.youtube-nocookie.com」に変わることによりいくつかのcookieがセットされず、動画閲覧ユーザーの行動がトラッキングされなくなるため、一部の機能が制限されます。
たとえば、ユーザー側の動画の再生履歴に表示されない、パーソナライズされた広告が表示されなくなる等といった制限が発生します。
2. チャンネル内の他の動画に誘導しづらくなる
チャンネル内でユーザーに視聴してほしい動画が他にもある場合、関連動画を非表示にすると直接の導線がなくなるため、誘導しづらくなります。
他の動画も見せたい場合はパラメータ「rel=0」の付与のみ行うか、またはYouTube動画を複数埋め込む形がおすすめです。
YouTube関連動画の非表示でよくあるご質問

Q. 「rel=0」だけでは効果がありませんか?
A. 公式ドキュメントにも記載されているとおり、以前は「rel=0」を付与すると関連動画を非表示にできましたが、2018年9月25日以降は同じチャンネル内の関連動画が表示される仕様へ変更されました。
そして2024年7月現在では、埋め込むYouTube動画や閲覧環境によって挙動が異なります。
- 同じチャンネル内の関連動画が表示される
- 他のチャンネルも含めた関連動画が表示される
- 関連動画が表示されなくなる
動画や環境によって上記3つのいずれかの挙動となり、運用側でのコントロールが難しい状態です。そのため、関連動画をできる限り非表示にしたい場合には「プライバシー強化モード」と「rel=0」の2つを併用する形がおすすめです。
Q. 「loop=1」を使う方法で解決できませんか?
YouTube動画埋め込みコードでは、動画URLにパラメータ「loop=1」と「playlist=動画ID」を付与することでループ再生となり、再生終了後の関連動画表示を防ぐことができます。
ただし、再生途中に停止ボタンを押した場合の関連動画については、この方法では防ぐことができませんので、「プライバシー強化モード」「rel=0」の併用がおすすめです。
Q. 関連動画を非表示にすると、視聴回数に影響しますか?
A. 直接的な影響はありませんが、関連動画からの流入が減少する可能性があります。
関連動画を完全に非表示にする必要がなく、同じチャンネル内の他の動画にも誘導したい場合は、「rel=0」のみ付与する形が良いかもしれません。
Q. 埋め込みコードを変更したのに反映されません
A. ブラウザ環境によっては、キャッシュが強力に残っている場合があります。
スーパーリロード(Shiftキー+更新ボタン)等でブラウザ側のキャッシュを強制的にクリアしてみてください。
まとめ

今回の記事では、YouTube動画を埋め込む際、関連動画を非表示にする方法について解説いたしました。
サイト内でのブランドイメージ統一や、ユーザーのサイト離脱を防止するためには、関連動画の非表示は有効な方法です。
2024年7月現在は、「プライバシー強化モード」と「rel=0」の併用で実現することが可能です。
お客様からのご相談をきっかけに調査を始めたのですが、既存で紹介されているノウハウの多くが使えなくなっており、色々と試行錯誤して偶然見つけた方法だったので、自分でもとても勉強になりました。
一方で「rel=0」の仕様変更と同様、YouTube側のアップデートにより、今後挙動が変わったり、新たに動画埋め込みオプションとして増える可能性もあります。
YouTubeの公式ドキュメントは随時更新されるため、最新情報についてはGoogle for Developersもあわせて参照いただけると幸いです。

株式会社プレスマンでは、実務に強いメンバーがお客様のプロジェクトの一員となり、Web制作やDX支援などの多岐にわたって現場の課題解決をお手伝いします。
「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。